
プログラミング学習でよく耳にするProgateってなに?
このような疑問にお答えします。
私自身エンジニアになる過程で、こちらのプロゲートにはお世話になりました。
異職種からの転職についてこちらの記事でお話しているので併せてチェックしてみて下さい。
目次
.
.
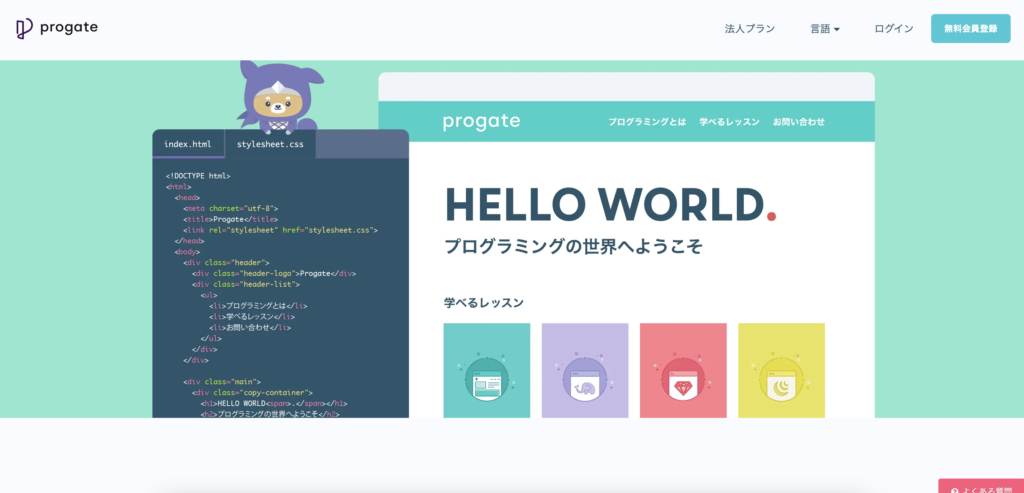
Progate(プロゲート)てなに?

プログラミングとWeb開発の学習をサポートするオンライン学習サービスです。
コーディングを始めたい初心者から上級者まで幅広いレベルのコースが提供されており、演習や簡単な解説で学習を進めることができます。
評判も良く、学習者にとってわかりやすい内容が特徴です。
ブラウザだけで気軽にプログラミングを始めることが可能です。
初心者でも独学で、挫折せずに学べること。
そして、本物のスキルが身につき 「創れる」ようになること。
「初心者でも、創れる人に」をテーマに、質の高い学習コンテンツを提供しています。
公式サイト : Progate
Progateの内容・中身とは

内容として開発に必要なツールやプログラミング言語、デザインに関連する内容となっています。
Progateは、主に以下のようなプログラミングとWeb開発の内容を提供しています。
プログラミング言語
Python、Ruby、JavaScript、Java、PHPなど、さまざまなプログラミング言語の基本から応用まで学習できます。
web開発
HTML、CSS、JavaScriptを使ったWebページの構築方法やフロントエンド開発の基本、バックエンド開発の基礎などが学習できます。
データベース
MySQLやSQLiteなどを使ったデータベースの基本的な操作方法を学ぶことができます。
フレームワーク
DjangoやRuby on Railsなどのフレームワークを使って、より効率的なWebアプリケーション開発を学ぶことができます。
Git
バージョン管理システムGitの基本的な使い方やチーム開発に役立つワークフローなどを学習できます。
プロジェクト
実践的なプロジェクトを通じて、実際のアプリケーション開発に取り組む機会が提供される場合もあります。
Progateは初心者にもわかりやすく、インタラクティブな学習環境を提供しているため、プログラミングやWeb開発のスキルを習得したい方にとって役立つプラットフォームと言えます。
ご自身がやりたいことに合わせて必要なものから学習するといいと思います。
無料プランと有料プランの違いは何か

Progateの無料プランと有料プランの違いは何か、見ていきましょう。
無料プラン
Progateの無料プランでは、全82レッスンのうち、18レッスンが受講できます。
HTML&CSSでは初級編のみ無料会員で実施可能です。

他のコースも初級編のような部分の学習が無料で体験できるようになっています。
無料プランがオススメな人
- プログラミングの雰囲気が知りたい
- 少しお試しでやってみたい
- プログラミングの基礎の基礎だけでも学習しておきたい
このような方には無料プランで十分楽しめるかと思います。
有料プラン
有料プランにはプラスワンという公開しているすべてのレッスン全82レッスンを受講することが可能となります。

プランとしては12ヶ月のじっくり学べるプランがお得になっています。

私はプログラミングを勉強していた最初の数ヶ月のみ1ヶ月プランで契約していました。
無料プランを試してみてなんとなく出来そうという方は1ヶ月プランを継続でも問題ないかと思います。
Progateの進め方

それではProgateに登録して、どのように進めていけば良いのか説明します。
Webアプリの仕組みを理解し、実際に作れるようになる
学習項目 : Web開発コース(Node.js)
Webアプリの開発に必要な知識を一通り身につけます。
- Webページの見た目を作るための `HTML & CSS`
- Webページに機能をつけるための `JavaScript` と `Node.js`
- データを操作するための `SQL`
コマンドでコンピュータを操作できるようになる
学習項目 :Command Line
Progateでは書いたコードを実行できる環境が予め用意されていますが、この先の学習や実務では自身で環境を構築していく必要があります。
環境構築の前提知識として、コマンドでコンピューターを操作する方法を身につけておきましょう。
gitの使い方を身につける
学習項目 : git
実務では巨大なソースコードを複数人で編集していくことになります。
誰がいつどのような変更を加えたのかを管理するために必要となるツールです。
gitのログがどのような仕事をしてきたかの証跡として評価に使われる場合もあるほどエンジニアには広く使われています。
以上が基礎の基礎の部分の学習になります。
学習後のキャリア形成
より高度な技術が要求されるにつれて
- ユーザーインターフェースの開発を得意とするフロントエンドエンジニア
- 裏側のシステムを得意とするバックエンドエンジニア
- コードが動作する環境の構築・運用を得意とするインフラエンジニア
など、さまざまな領域のスペシャリストが集まって開発をしていくことになります。
実際にプログラムを動かしてみて自分に適したキャリアを選びましょう。
ブロガーやwebデザインの方にオススメ

エンジニアだけかと思いきや、意外とブロガーやwebエンジニアにも役立つ内容が含まれています。
共通する部分はHTML&CSSでwebサイトやブログの見た目を作るのに役立ちます。
ワードプレスはPHPが使用されているためPHPの知識もあったら便利だと思います。
まとめ
本格的に1つ1つ勉強するとなると、環境構築など細かな設定が必要で初心者の私も環境構築でつまずき、Progateを始めました。
Progateは画像が多くわかりやすい説明なので初心者の方の入門には向いているのではないかと思います。
「他の言語がどんなものか知りたい」という時にも簡単に要約されているのでオススメです。