
いろんなサイトで見かけるアイコン。FontAwesomeってなに?
webサイトやブログなどいろんなところで見かけるアイコン。
webサイトやブログを始めて、自分も使ってみたいけどどうやっていいのか分からない!
そんな疑問をお持ちの方にお応えします。
この記事ではFontAwesomeの概要からAFFINGERを使用してFontAwesomeを使用出来るように設定するまでの流れについてご紹介します。
当ブログはAFFINGER6を利用しているのでAFFINGER6での使用方法についてご紹介します。
この記事はこんな方におすすめです
アイコンを使ってみたい
FontAwesomeのアカウント登録から設定方法までを知りたい
AFFINGERでFontAwesomeを使いたい
FontAwesomeとは
FontAwesomeとは簡単に言うと絵文字のようなアイコンを表示させるwebサービスのことです。
よく見かけるこのようなアイコンが使えるようになります。


FontAwesomeにはフリープラン(無料)とプロプラン(有料)2つのプランがあります。
ちょっとしたwebサイトなどでは無料プランでも問題なく使用できますが、もっと本格的にアイコン
にこだわりたいという方は有料プランを利用することをおすすめします。
アイコンがあるとイメージしやすく伝わりやすくなるのでおすすめです。
FontAwesomeのアカウント登録
FontAwesomeにはいくつものバージョンがあります。
現在2023年7月時点での最新バージョン「FontAwesome6」での設定方法をご説明します。
アカウント作成
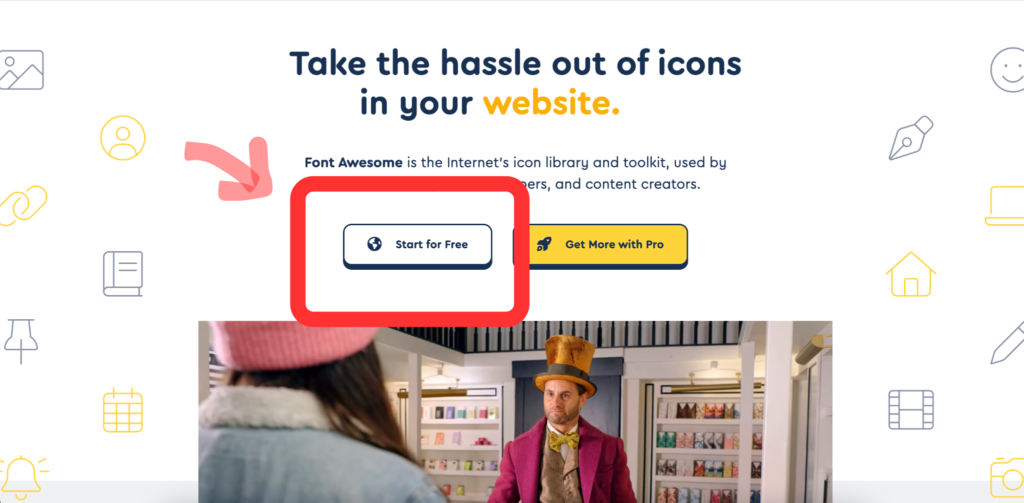
まずアカウントを作成していきます。FontAwesomeのTOPページを開き、Start for Freeをクリックします。

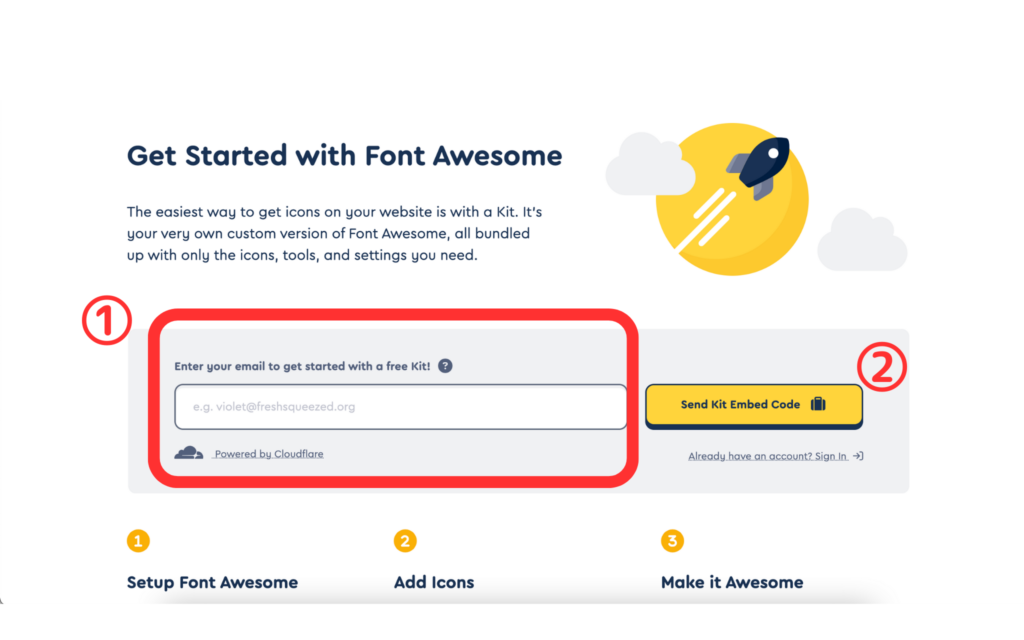
メールアドレスの登録画面が表示されるので
①の部分に自分のメールアドレスを入力、②のSend Kit Embed Codeをクリックします。
その後メールが届くので、メールの内容のConfilm Your Email Address をクリック。

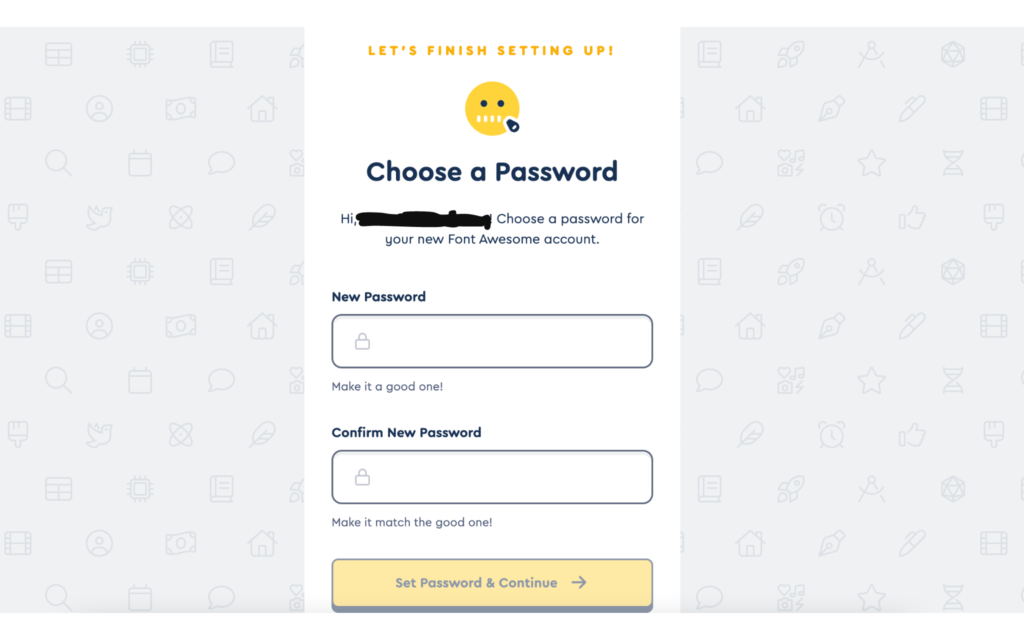
アカウントの登録画面が表示されるので、設定したいパスワードを入力しSet Passward & Continue をクリックします。

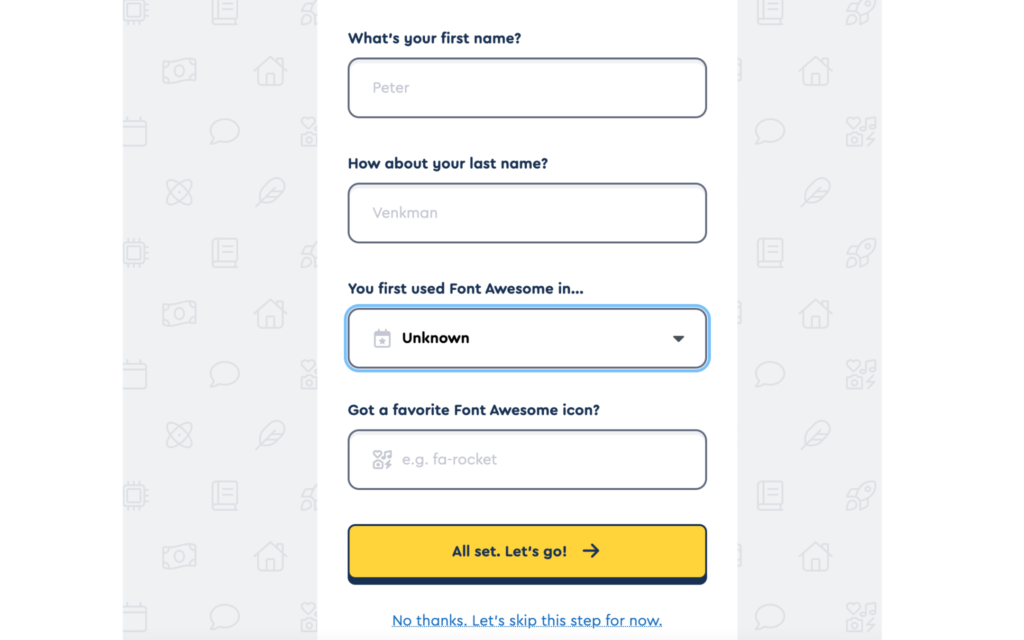
nameに名前を入力しAll Set Let's goをクリックします。
入力はしたくないという方は、一番下のNo,Thanks〜ををクリックしてください。
これでアカウント登録は完了です。

FontAwesome6を使用する準備
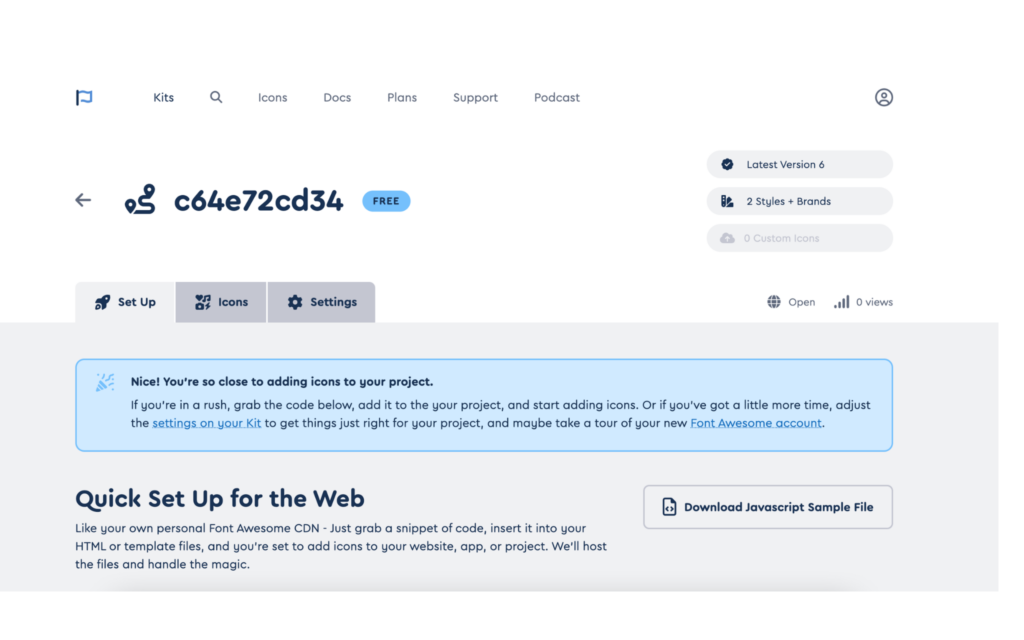
アカウント登録後、セットアップ画面がこのように表示されます。

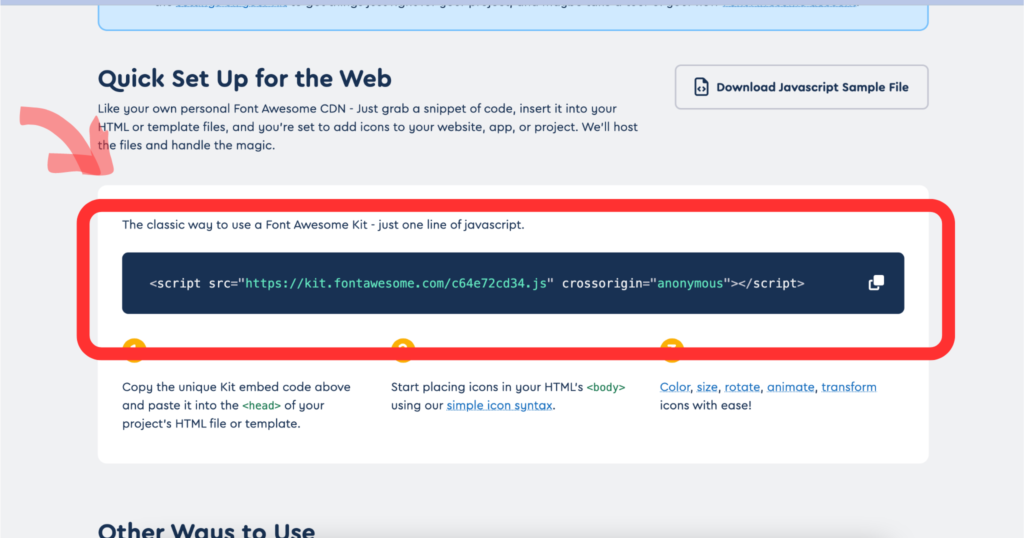
下にスクロールしていくとコチラの画面が出てきます。
従来はCDNを利用してきましたが、最新バージョンはコチラのKits Codeが使用できます。
赤枠内のKitsCodeをコピーしてhead 内に貼るだけで設置は完了です。

AFFINGERでの設定方法
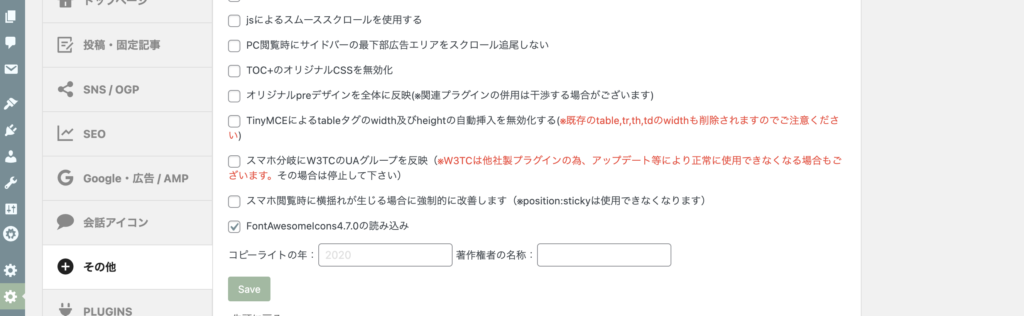
WordPressの管理者設定画面から「AFFINGER管理」→ 「その他」をクリックし設定画面に移動します。

「その他設定」のFontAwesomeIcons4.7.0の読み込みにチェックします。

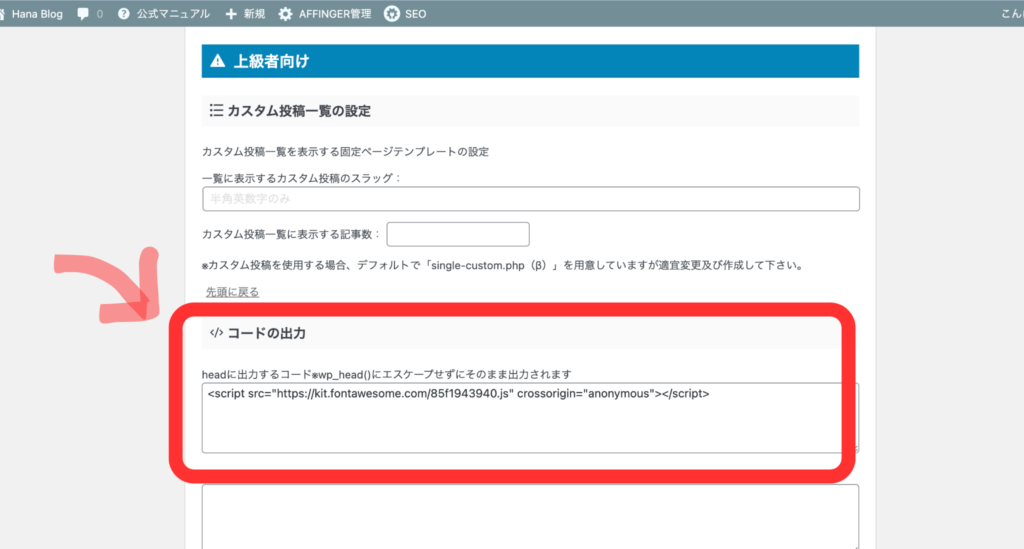
「上級者向け」の中のコードの出力に先ほどコピーしていたKits Codeをこのように貼り付けます。

これでAFFINGERでのFontAwesomeの設定は完了です。お疲れ様でした。
FontAwesomeの導入記事を検索すると、FontAwesome6の導入方法についての記事が少なく苦戦したのでこの記事を読んで少しでも参考になれば幸いです。
